Faster Development with Snowpack
Today I'm here to help you speed up your development process.
I started out with a not so powerful machine. I am a javascript developer so I obviously use node which unfortunately eats up a load of RAM and CPU and add that with create-react-app template and webpack, you get a hardcore lagging machine. I use windows and I can't switch to Ubuntu just yet due to some reasons so it was hard for me to develop. After a couple windows updates, my machine was a bit faster than before. But it has eventually deteriorated in performance lately.
I decided to switch to web browser based IDE like codepen but browsers like to eat too much ram and it's just not the same experience.
A couple days ago, I was watching a youtube video and I stumbled upon a thing called Snowpack. I decided to check it out and have been using it since.
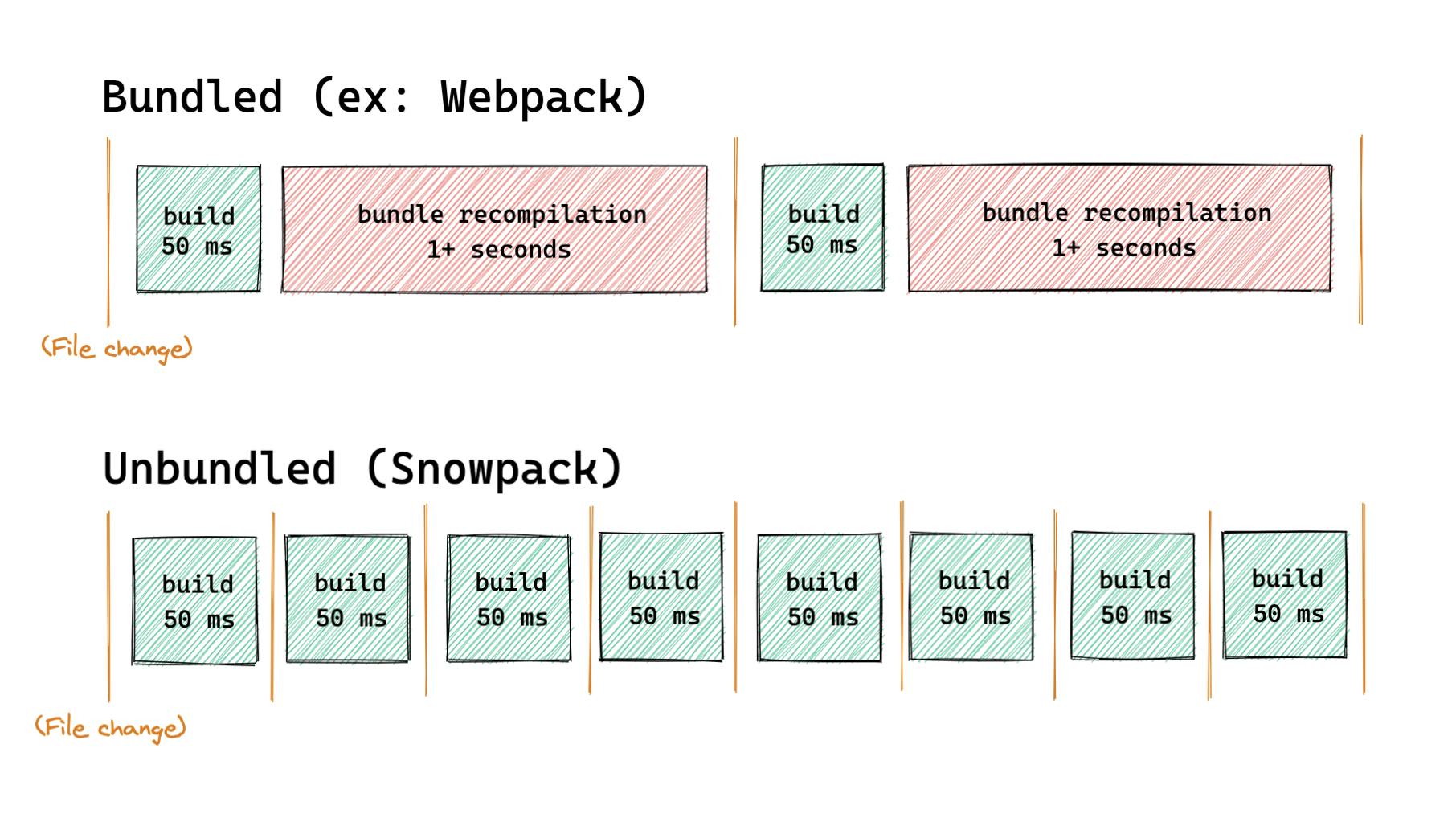
To understand this let's understand how create-react-app works in development. It creates bundles of our code which are transpiled to older versions of JS to ensure support with old browsers. The way it does it is that it makes a big chunk of code during development and displays us that in our browsers and whenever we save or update any code, it transpiles all the code and reloads it.
There is a different way how Snowpack approaches this problem. It is again a bundling service which transpiles our code to older versons to support legacy browsers. But it does it a different way that webpack approaches it. It uses unbundled development.
When we start a dev server, it splits the code into small bundles which are then cached and are saved forever. Whenever we save and/or update any piece of code, it transpiles that piece of code only and displays the changes in browser. I feel that this is a faster way and it saves a lot of time especially on lower end machines.

Here is a visual representation of how it works.
If you have any more interest in this approach then maybe try reading the Snowpack Blog post here.
Snowpack supports many libraries and frameworks such as React, Svelte, Vuejs and many more! It has many templates on most of these frameworks and you can develop right from there.
Hope you learnt something new and had fun. Have a great day ahead!